Do you want to use the WordPress visual editor to easily create widgets for your website?
The visual editor allows you to easily format text, add links, images, and lists without writing HTML code. This allows you to add rich text in your WordPress sidebar widgets.
In this article, we’ll show you how to use the visual editor to create widgets in WordPress. We will also show you how to create and save widget blocks and then reuse them with any theme and widget area.

Why Use Visual Editor to Create Widgets in WordPress?
Widgets offer an easy way to add non-content related items to your website. Like an about section, recent posts, email newsletter sign up form, ad banners, and more.
WordPress website builder comes with many default widgets that allow you to easily add those things. Your WordPress theme takes care of styling and it widget looks on your site.

However, sometimes you may want to add content that is not available as a default widget. For instance, you may want to upload author photo with some rich text using formatting and links.
In that case, you can use the Text widget, which comes with a built-in visual editor. This editor is a little different than the default block editor.
That being said, let’s take a look at how to use this visual editor to create widgets with rich text and media in WordPress.
Using Visual Editor in Default WordPress Text Widget
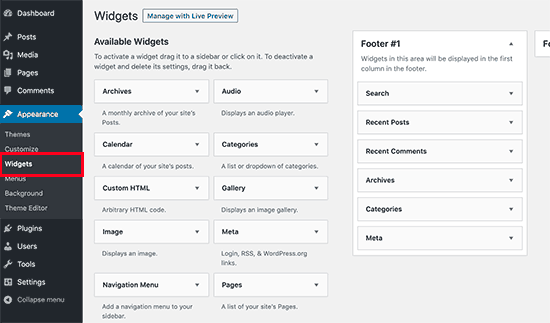
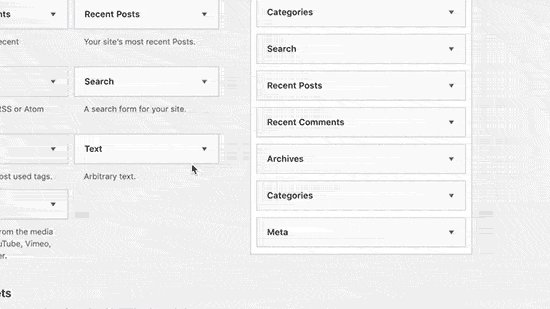
First, you’ll go to Appearance » Widgets and then drag the ‘Text’ widget into your sidebar.

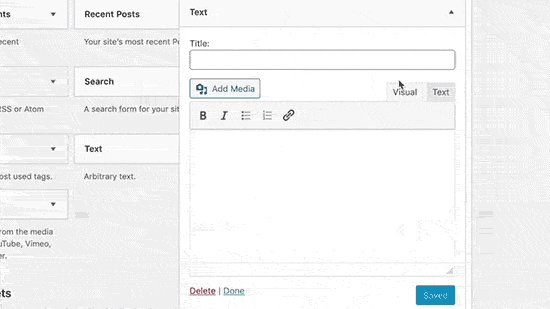
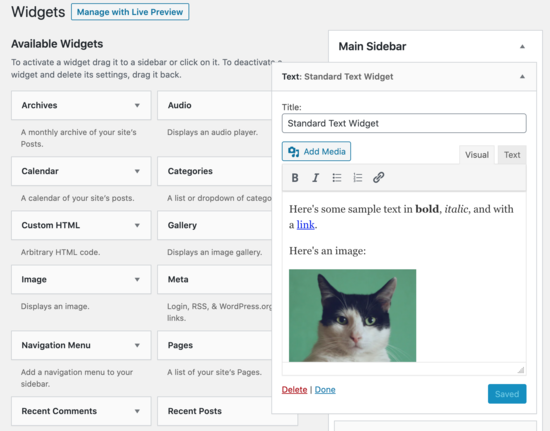
By using the standard text widget, you can add rich-text, images, and links, just like you would using other WYSIWYG editors.

It has a button to add media and a toolbar with formatting buttons at the top. This gives you a nice area to add any type of rich content you want to display in your WordPress sidebar.
Once you are done editing, don’t forget to click on the ‘Save’ button to store your widget settings.
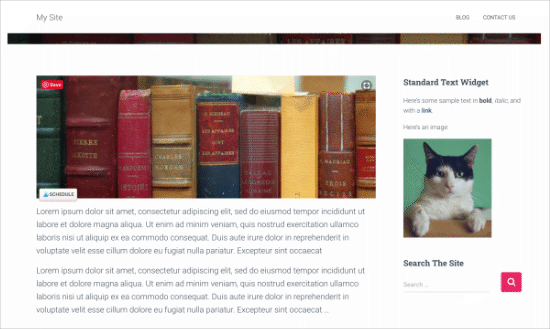
You can now visit your website to see your rich-text widget in action.

The text widget is great for adding rich content. However, there are other ways to do the same thing with even more formatting and styling options.
Create Widgets with Widget Content Blocks Plugin
The default WordPress text widget has fewer formatting options. If you need more formatting options and flexibility, then you can try this method.
It allows you to create rich content blocks and then use them as widgets on your website.
First, you’ll need to install and activate the Widget Content Blocks plugin. Here’s our full guide on how to install a WordPress plugin.
Upon installation, the plugin adds a new menu item called Widget Blocks in your WordPress admin sidebar. Go to Widget Blocks » New Widget Block to create a new widget block.

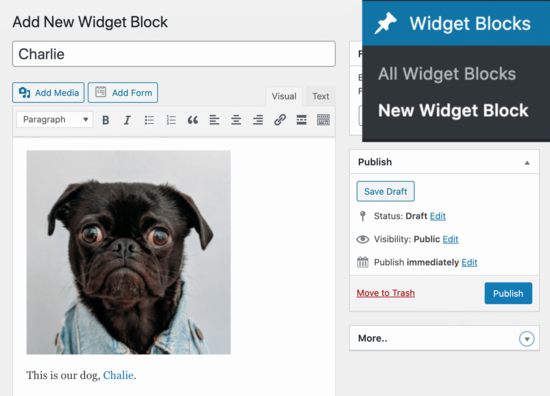
Widget blocks are actually a WordPress custom post type. So, when you add a new widget block, you’re using the old WordPress visual editor, which is also called the classic editor.
You can take full advantage of the visual editor and add links, images, lists, or anything you want in the content. Once you’re done, go ahead and publish your widget block.
You can now add this content block to your sidebar.
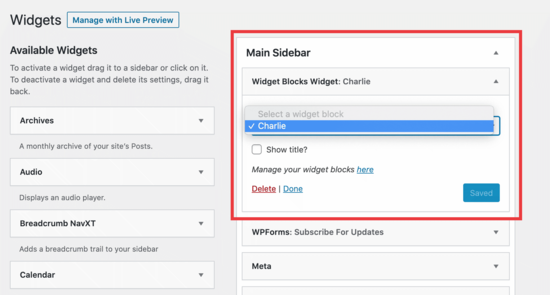
Simply go to the Appearance » Widgets page and add the ‘Widget Blocks Widget’ to your sidebar.

Under the widget block, click the drop-down to show and select the block you created earlier. Save your changes and preview your website.
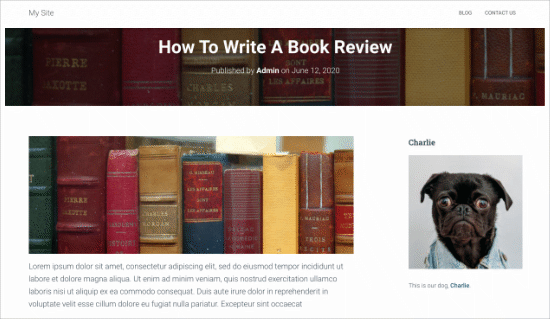
Here’s what this new widget block would look like on your website in the main sidebar:

Another way you can use this widget is by creating multiple blocks to use in other widgetized areas on your site.
All top WordPress themes come with multiple widget areas in header, footer, sidebar, and more. You can use different blocks and create beautiful layouts.
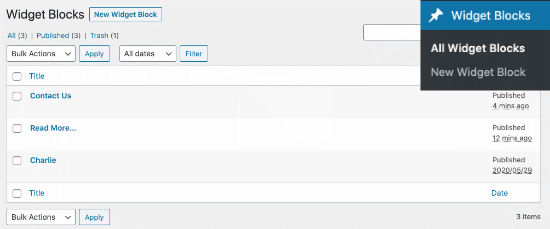
To see all of your widget blocks, go to the Widget Blocks » All Widget Blocks page.

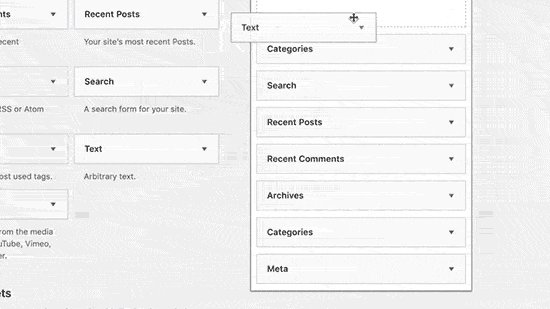
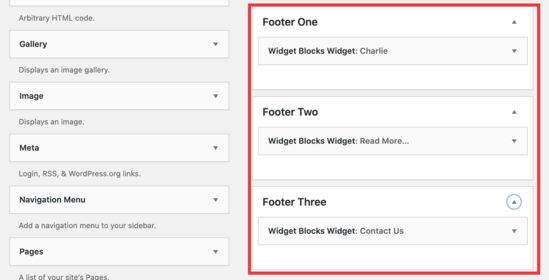
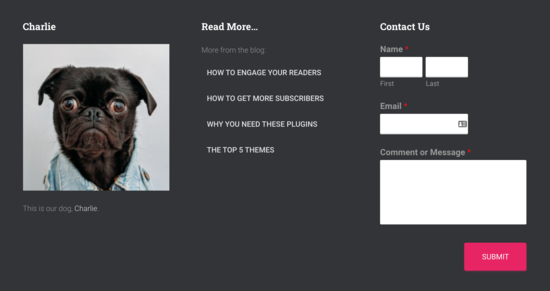
Once you have your blocks made, you can drag each of them into any other widget-ready area of your theme. Here, we dragged them into the footer areas to create a custom footer.

In addition to adding the image widget we created earlier, we also added a list of links and a contact form.
Here’s what it looked like on our demo site:

Taking WordPress Design Further (Pro Tip)
If you’re looking to create completely custom landing pages, then the best way to do that is by using SeedProd plugin.

It is a drag & drop page builder for WordPress that’s used by over 1 million websites.
You can use it to create completely custom page layouts without writing any code.
We hope this article helped you learn how to easily use visual editor in WordPress widgets. You may also want to see our guide on the best Gutenberg WordPress block plugins to add custom content elements, and our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.